Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

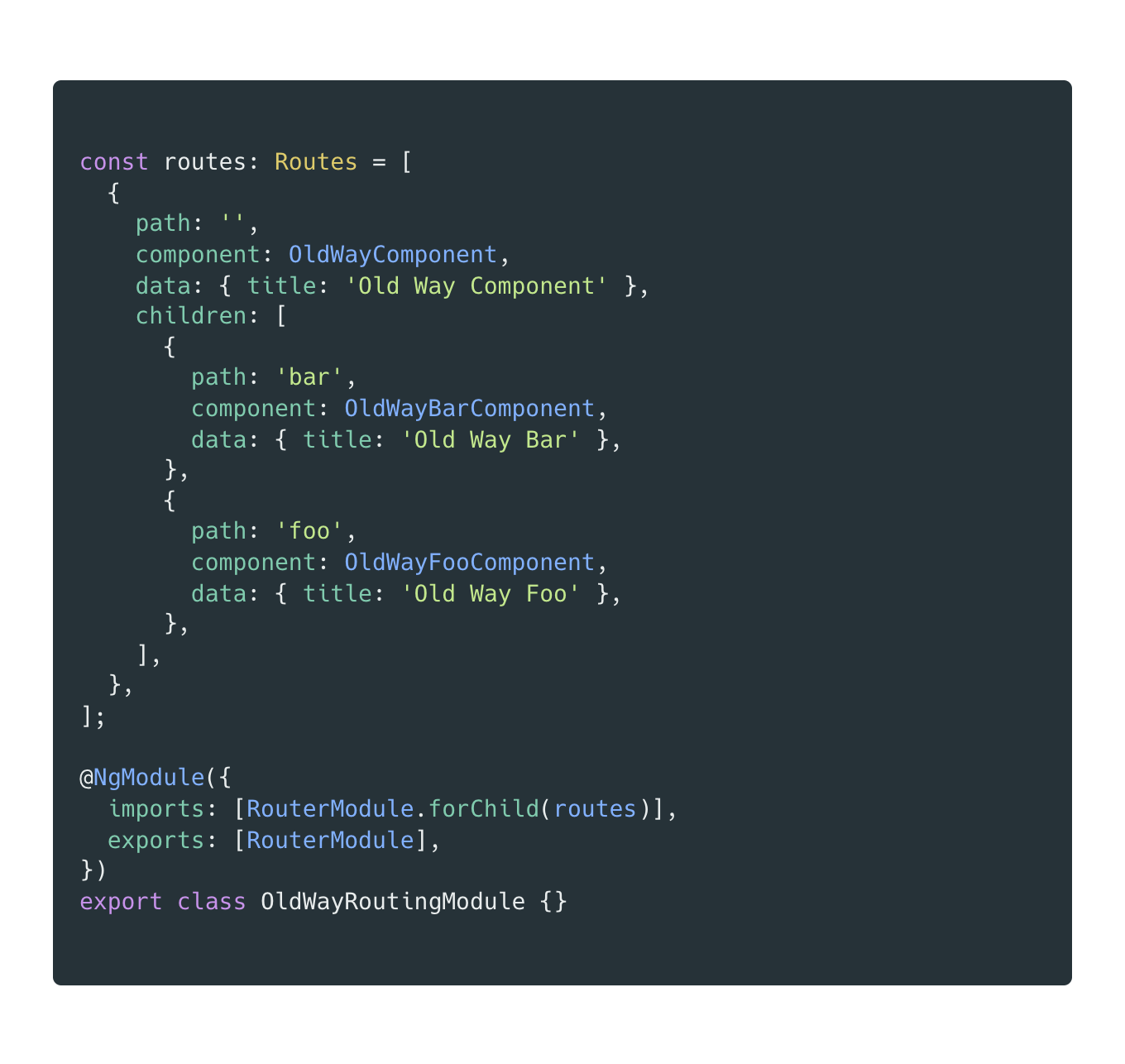
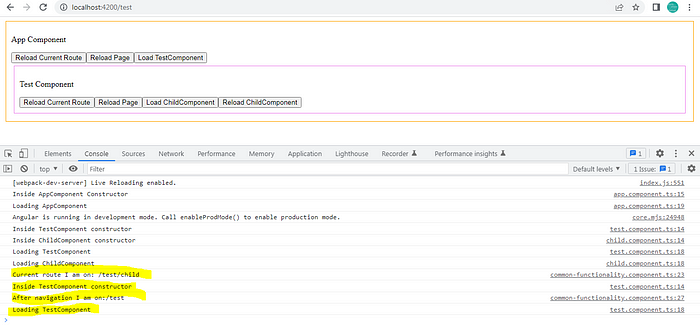
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English