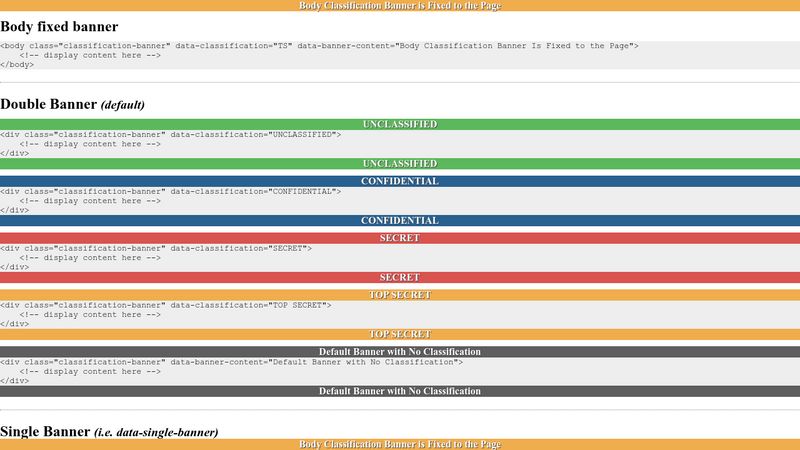
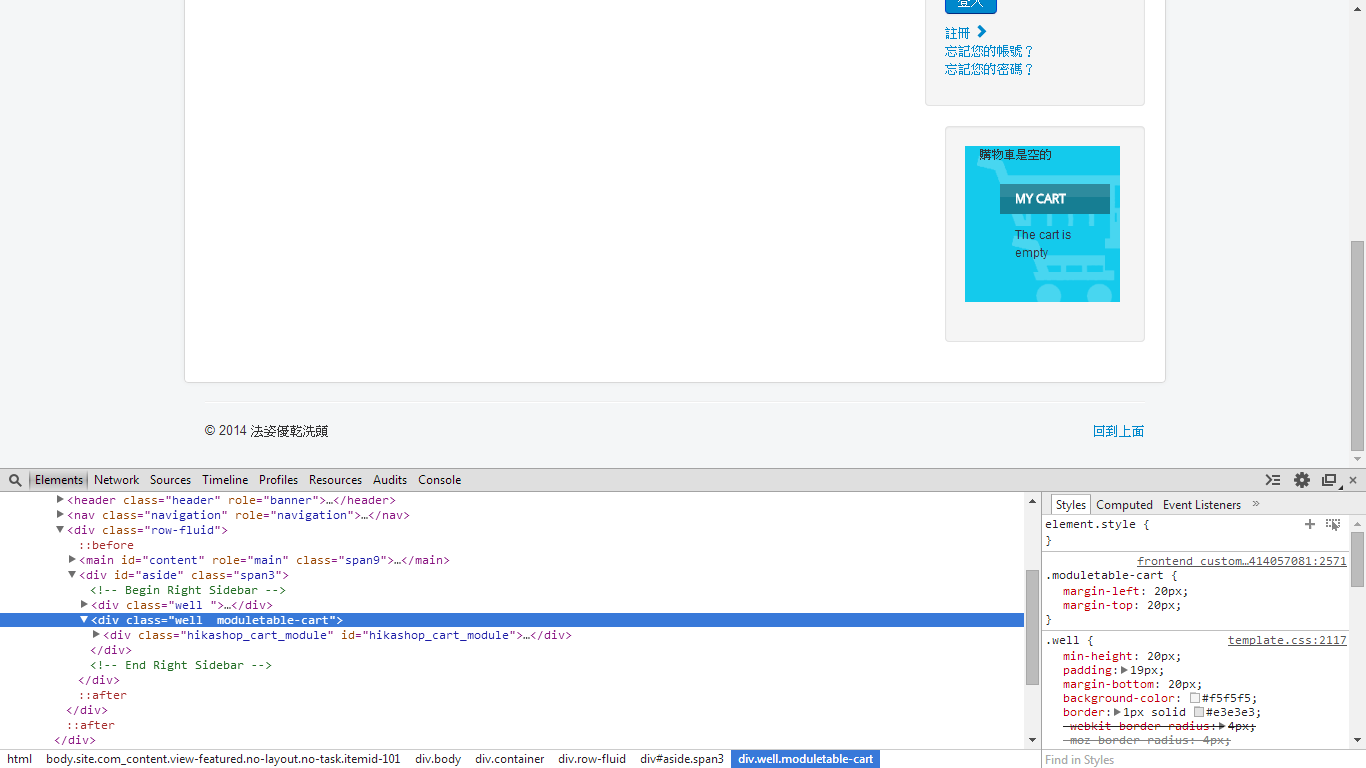
Solved: HubSpot Community - Custom Background Image Module/ Banner Image module with text - HubSpot Community

web front-end technology concept people connections. internet banner. mixed media Stock Photo - Alamy

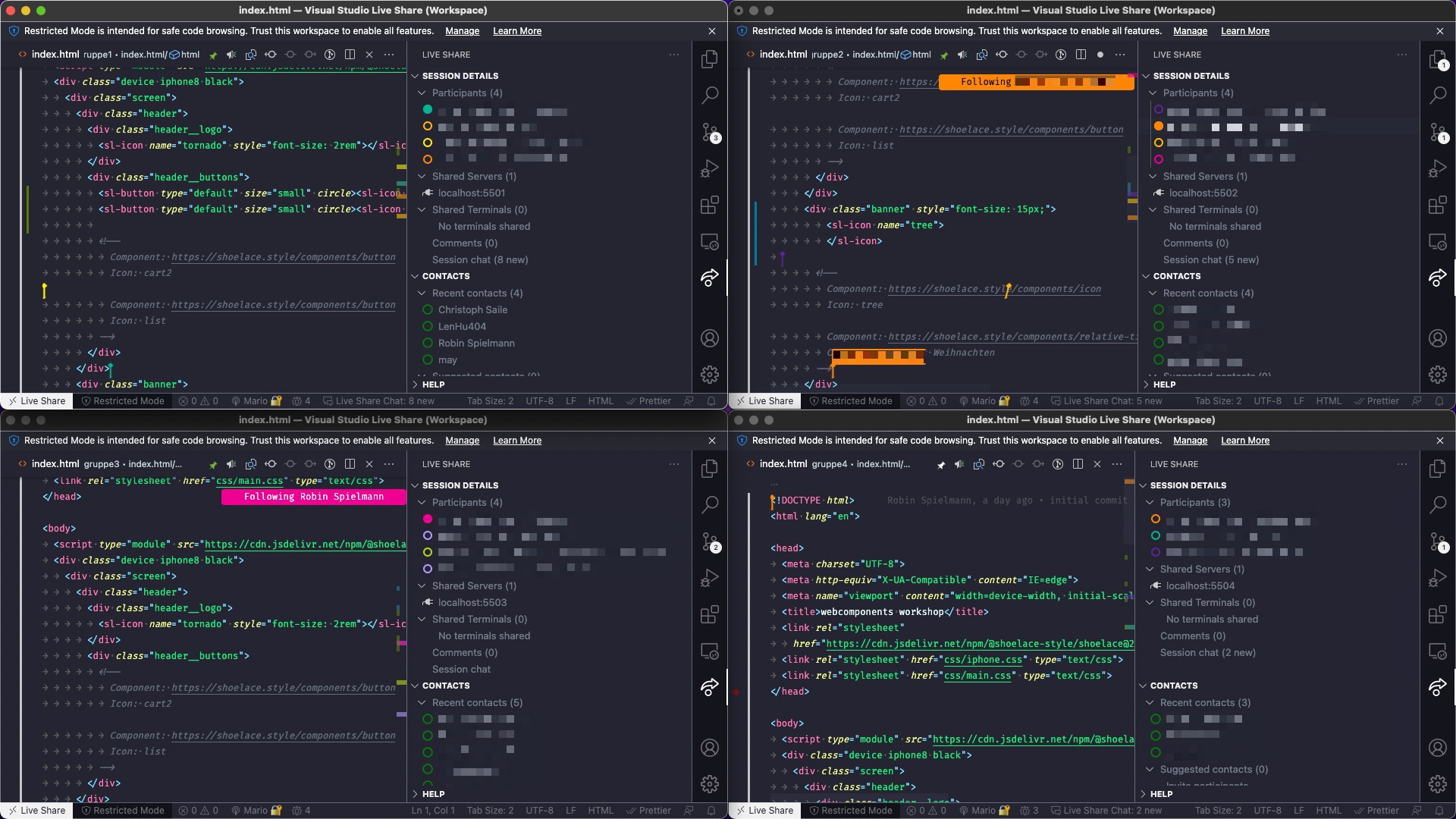
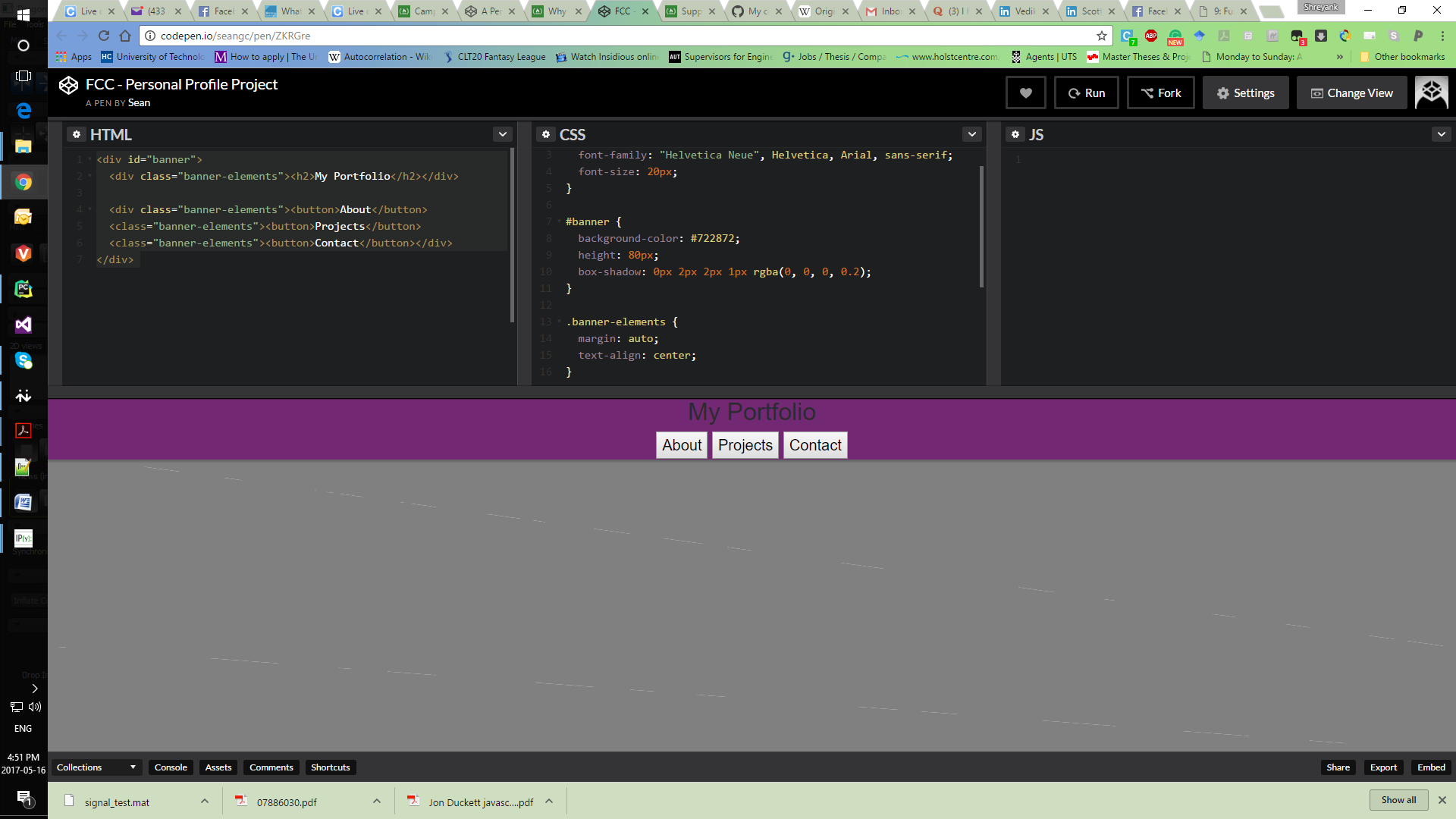
Virtual Identity on Twitter: "📡 During our coding session everyone used @vode. We've hosted a workspace for every team and shared it via #liveshare – including live servers! This enabled everyone to

html front-end web developing programming language for website coding. mixed media banner Stock Photo - Alamy












![Adding a Full-width Banner to Your Page [Support Series] Adding a Full-width Banner to Your Page [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/image8-5.png?width=577&name=image8-5.png)