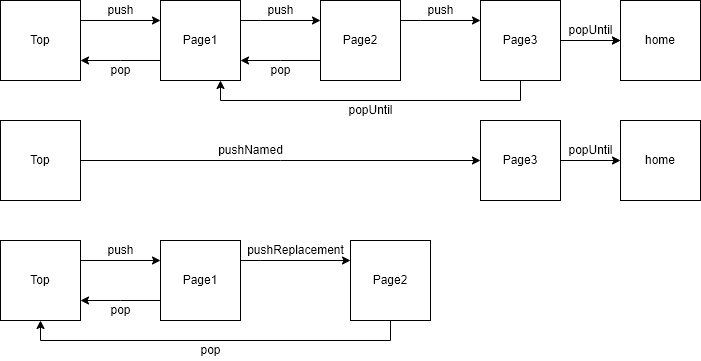
flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow

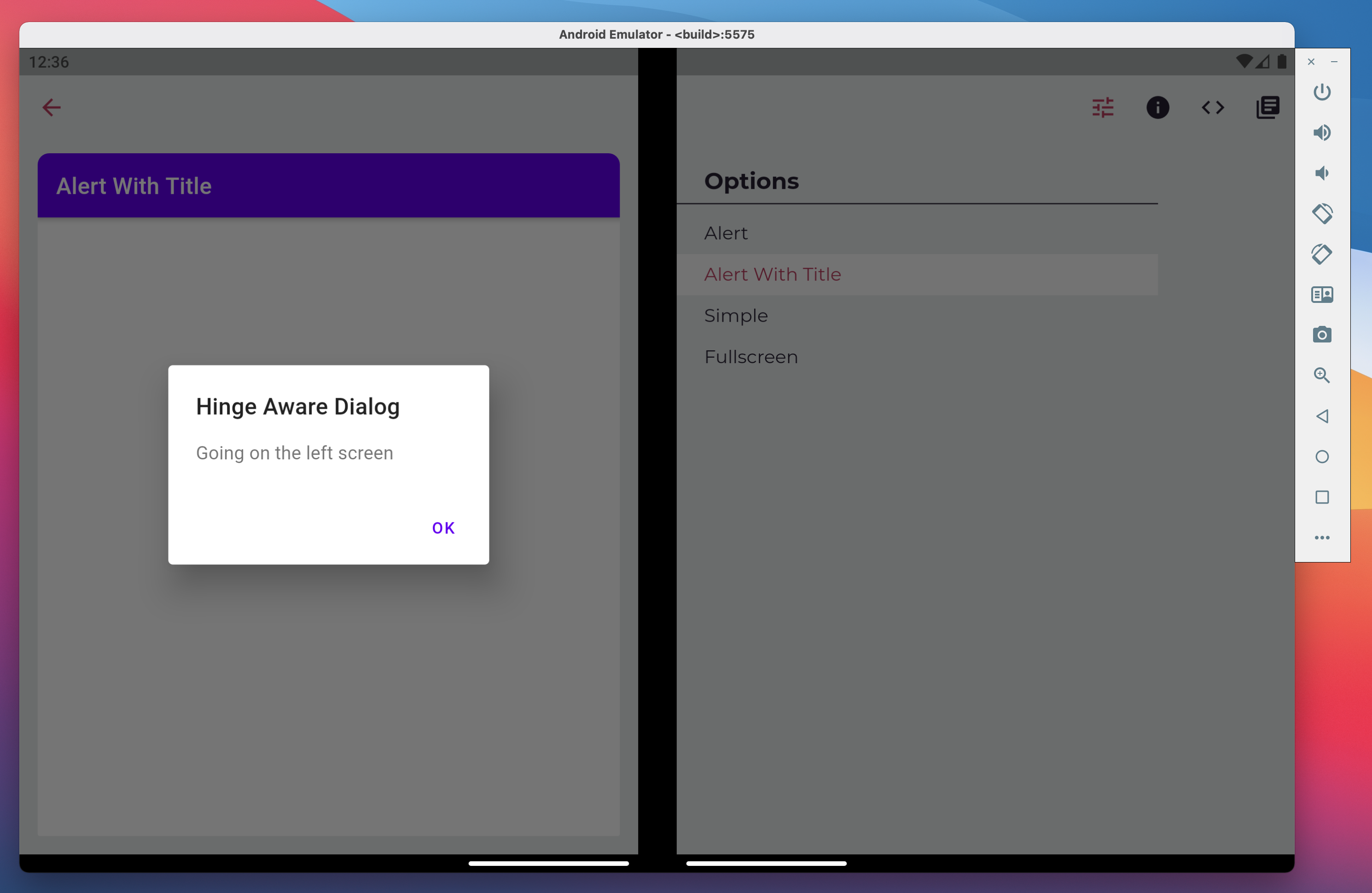
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding

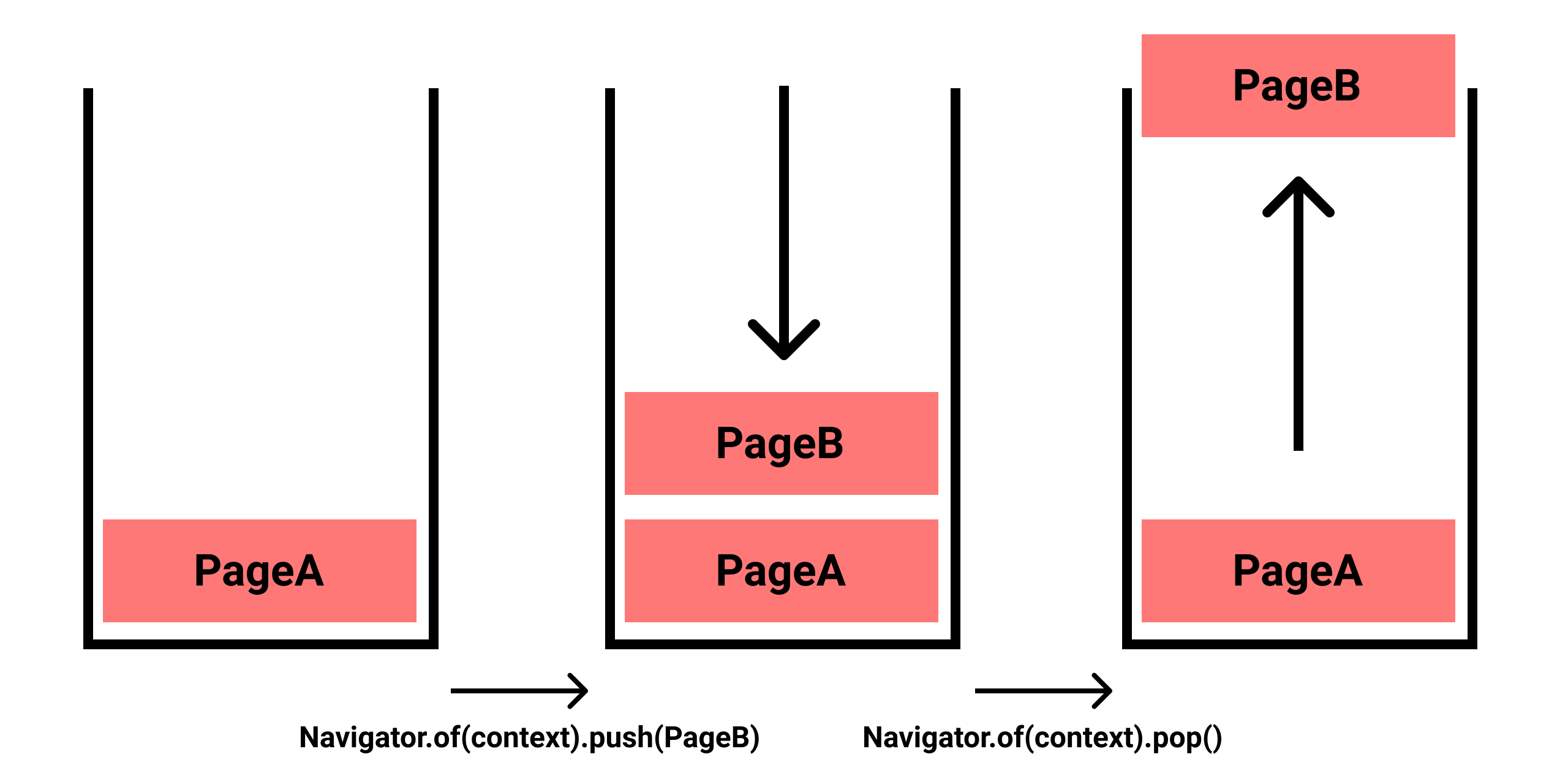
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium

When CupertinoPageScaffold is placed inside CupertinoTabScaffold, their resizeToAvoidBottomInset attributes stack and cause visual bugs with the navigation bar when the onscreen keyboard is present · Issue #58326 · flutter/flutter · GitHub

Andrea Bizzotto on LinkedIn: Up until recently, it wasn't possible to check if a StatelessWidget was…
![Flutter Tutorial - How To Use Navigator To Remove Routes [2021] Pop All, Pop Replace, Pop Until - YouTube Flutter Tutorial - How To Use Navigator To Remove Routes [2021] Pop All, Pop Replace, Pop Until - YouTube](https://i.ytimg.com/vi/5YOHRYi2wHM/maxresdefault.jpg)
Flutter Tutorial - How To Use Navigator To Remove Routes [2021] Pop All, Pop Replace, Pop Until - YouTube

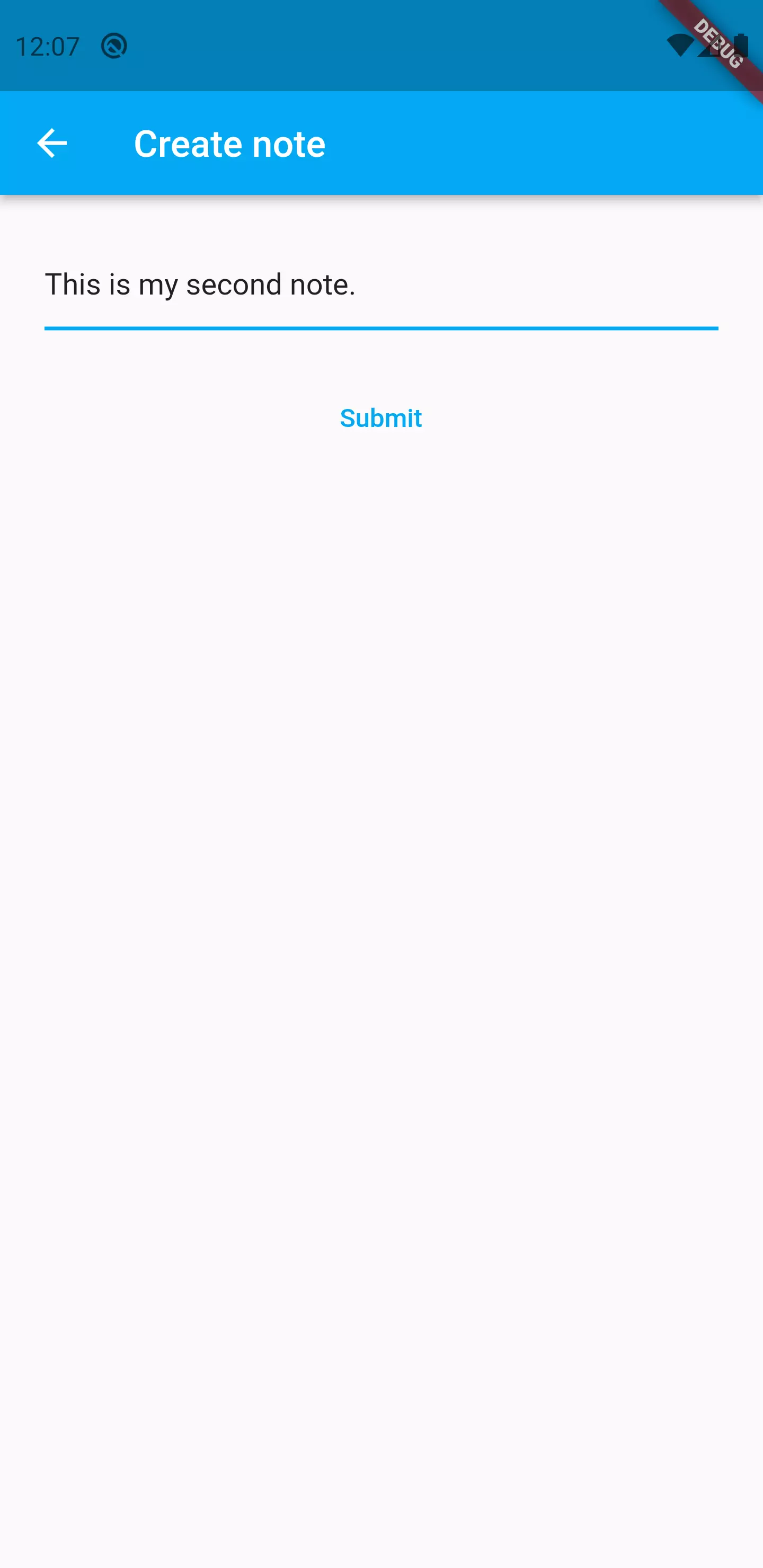
dart - Whenever i try to comeback from another screen my keyboard pop up everytime in flutter - Stack Overflow

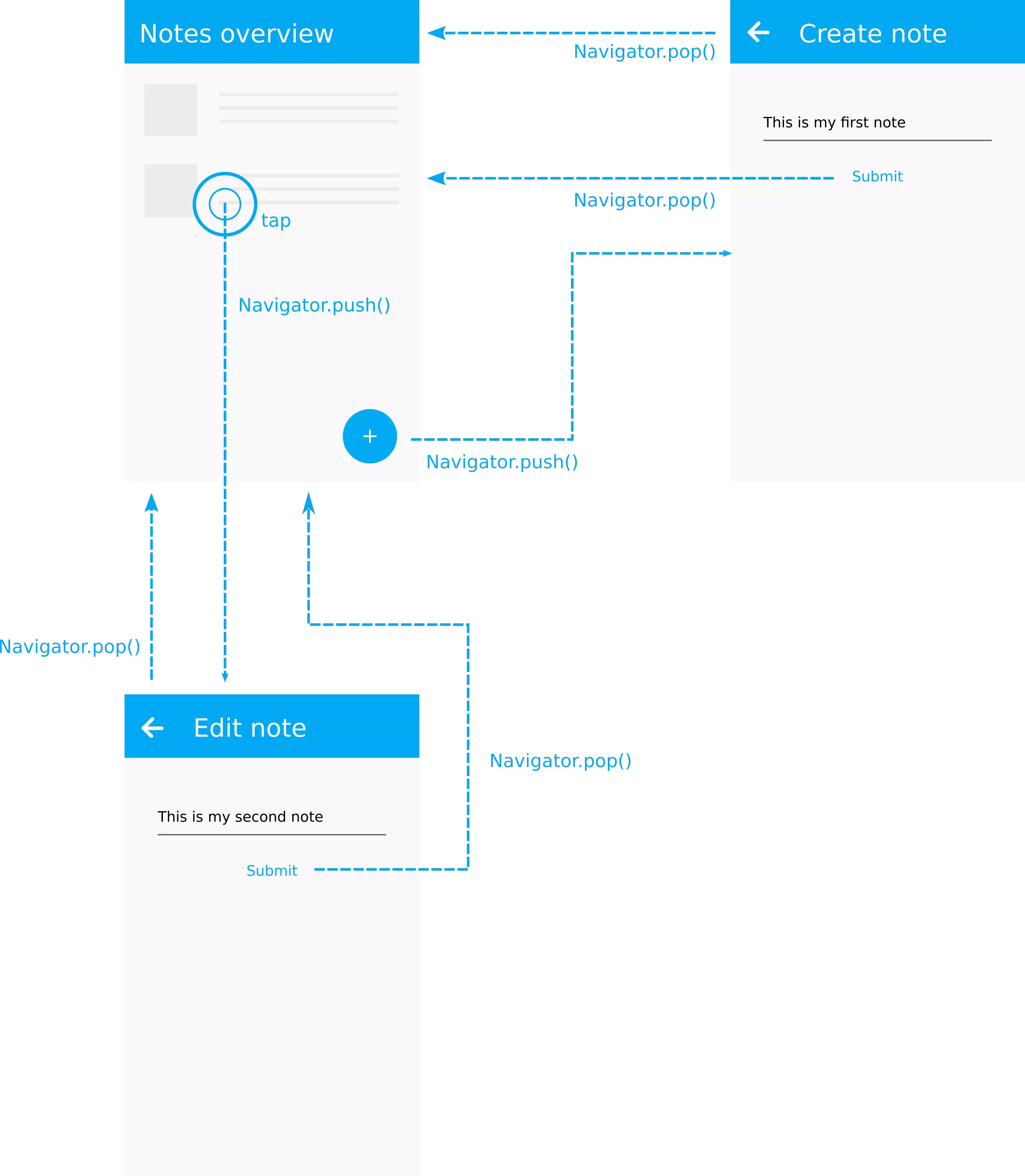
![Navigate Deep in your app — 1[Flutter tutorial] | by Vivek Yadav | Medium Navigate Deep in your app — 1[Flutter tutorial] | by Vivek Yadav | Medium](https://miro.medium.com/max/1400/1*e7VTN75OMnzfKlCdyhOk2w.png)







![Flutter] Navigator & Named Route"화면 전환의 시작" Flutter] Navigator & Named Route"화면 전환의 시작"](https://blog.kakaocdn.net/dn/z77SH/btqJWS4Jgzl/TW7BEv9WYKWjPYpTu4kCFk/img.gif)





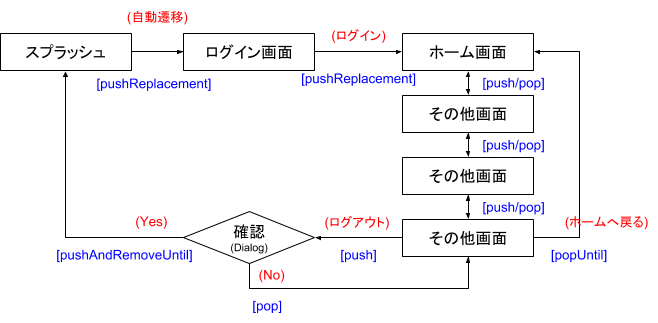
![Flutter]popUntilメソッドで初期画面に遷移させる - Qiita Flutter]popUntilメソッドで初期画面に遷移させる - Qiita](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/135663/f66d68ca-321e-d595-99f5-73fc97f94343.png)