html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

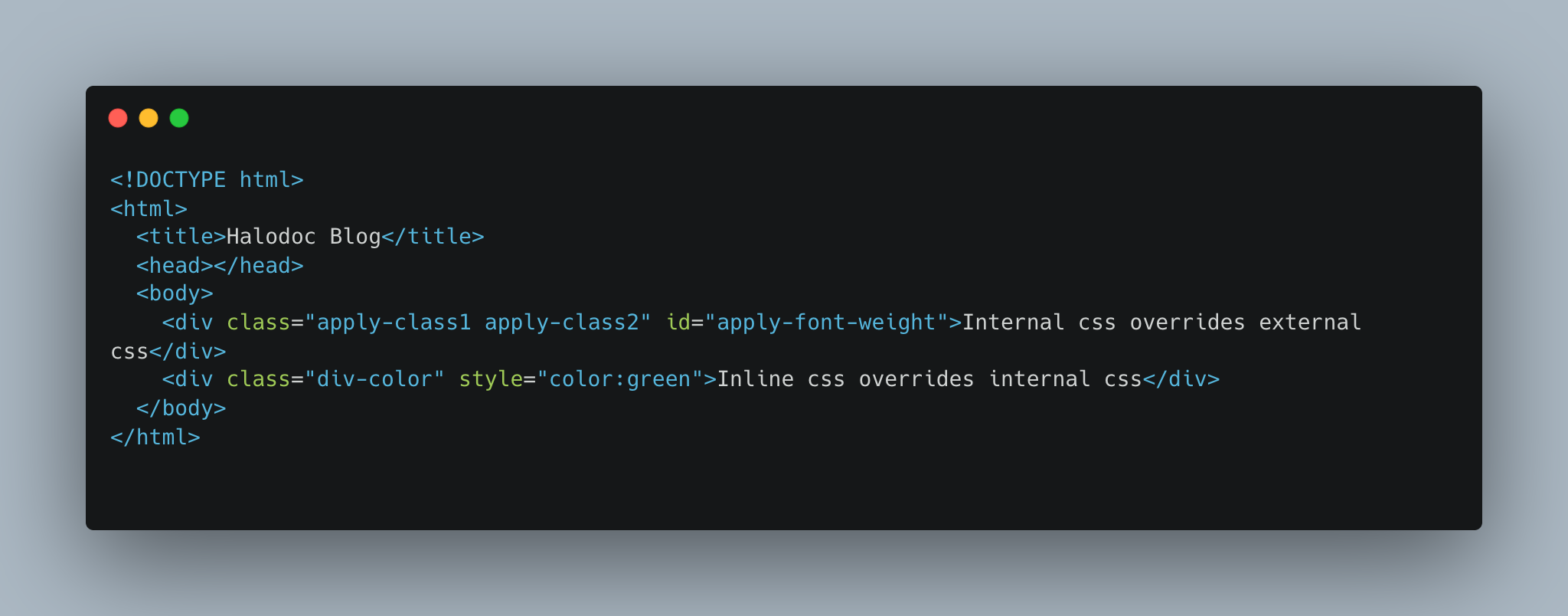
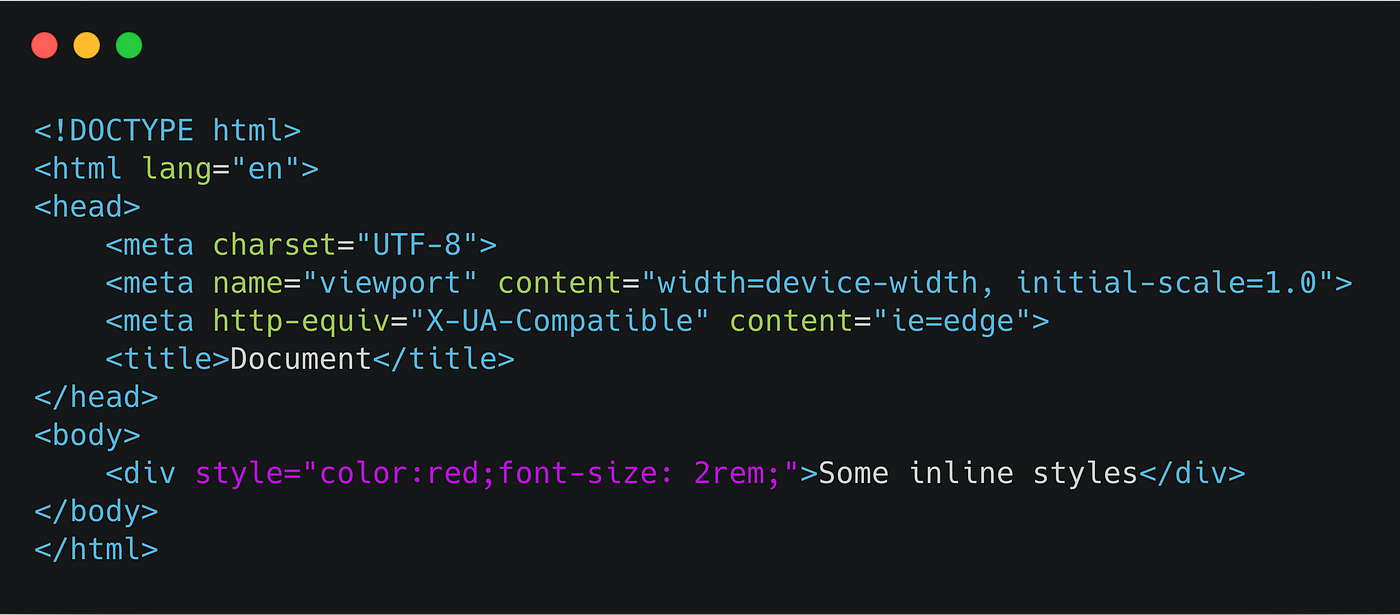
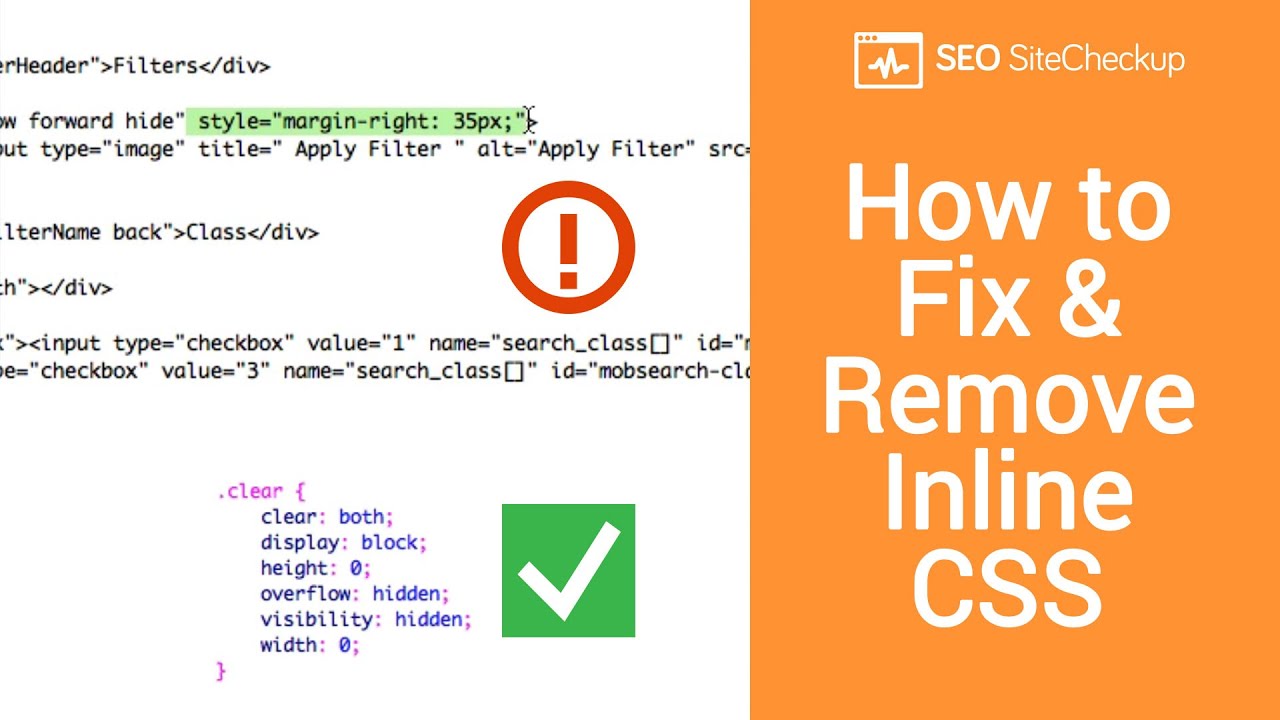
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community