
Navigation 'back' button won't render on Android for scenes with 'back' attribute. · Issue #2023 · aksonov/react-native-router-flux · GitHub
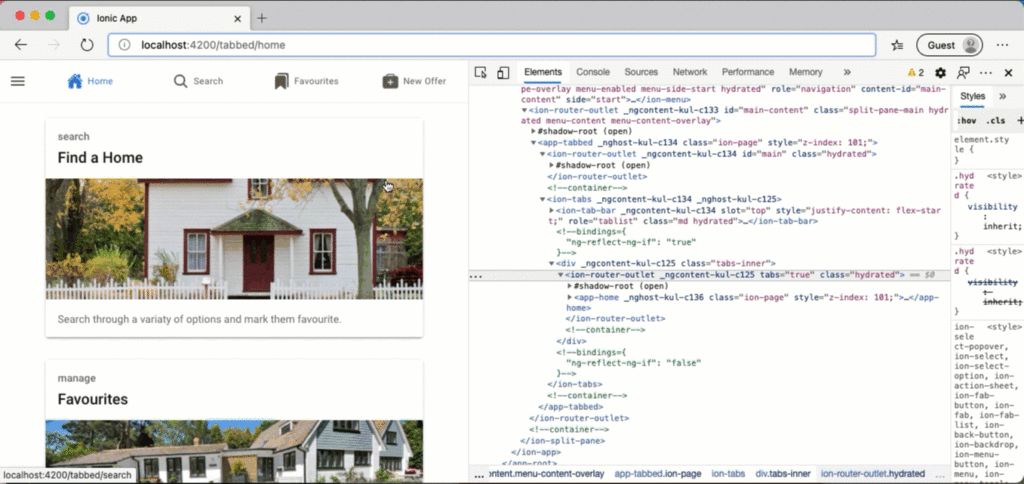
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router-760x400.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
Adding .delay(10) To ActivatedRoute Helps Prevent Unwanted Router Behaviors In Angular 4.4.6 on Vimeo















![F7-VUE] Invalidate page state with keepAlive:true on router.back() - Questions - Framework7 Forum F7-VUE] Invalidate page state with keepAlive:true on router.back() - Questions - Framework7 Forum](https://forum.framework7.io/uploads/default/original/2X/b/b7438f95c60e82836a6534cd761142b0d339e06f.png)



![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)