The design of "dev" and the design of "generate" are different. · Issue #8896 · nuxt/nuxt.js · GitHub

Plugable USB-C Triple Display Docking Station with DisplayLink USB Graphics, Alt Mode Video Output, ... – Plugable Technologies

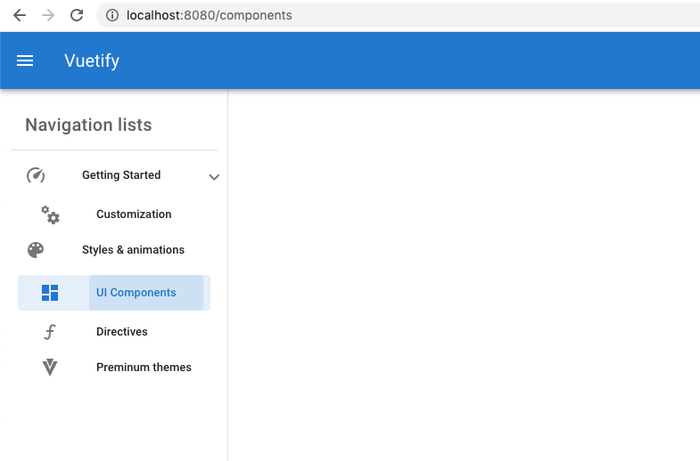
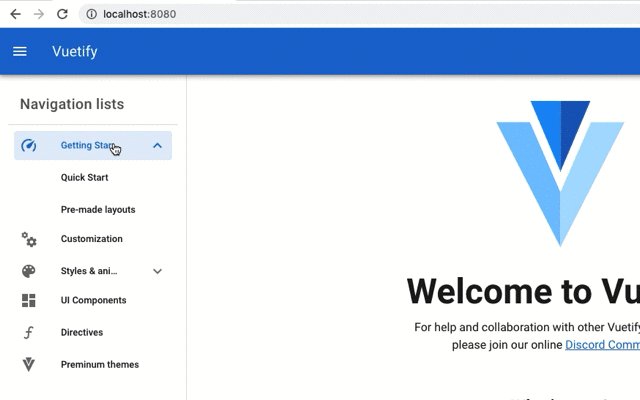
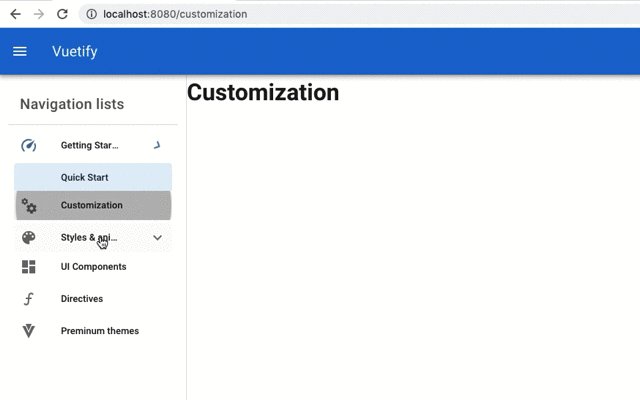
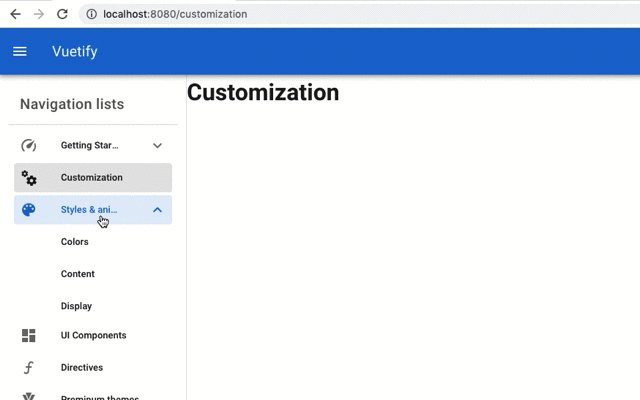
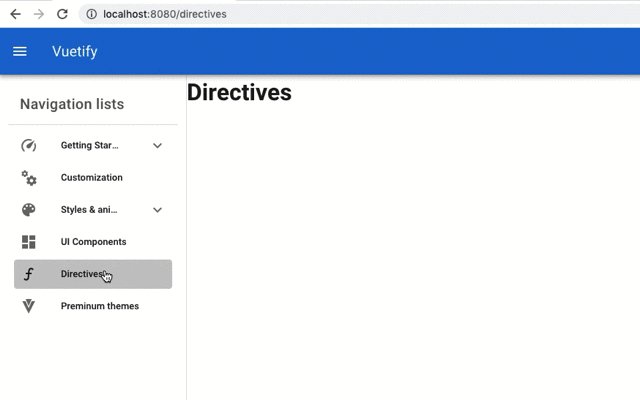
vue.js - Vuetify (Vue + Laravel) Navigation bar active link is not set after a router push - Stack Overflow

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog